
[!] この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Streamlitとは
Streamlit[1]とは、PythonでWebアプリを簡単に作成できるフレームワークです。
データサイエンス分野の開発でよく利用されています。
直感的なコードで学習コストが少なく、フロントエンドの開発経験がなくてもWebアプリとして簡単に開発できます。
また手軽に開発できるため、WebUIのプロトタイプ開発にも適しています。
他のWebフレームワークとの比較・特徴
Pythonで有名なWebフレームワークの比較です。
| フレームワーク名 | 特徴 | 適しているアプリ |
|---|---|---|
| Django | 機能が豊富、学習コストは高い | 多機能のアプリ |
| Flask | シンプルで軽量、学習コストは比較的低め、大規模なアプリ向けに拡張性も高い | 小規模なアプリ |
| Streamlit | 開発が簡単、コードが直感的、学習コストは低い | データサイエンス分野のアプリ |
Streamlitの一番の特徴は手軽に開発ができることです。
最短1行でWebアプリを開発でき、WebUIを簡単に作成できます。
Streamlitが適している場面
Streamlitは以下のような場面で利用するのに適しています。
- データサイエンス分野でWebUI付きのアプリを作成する
- データの可視化や分析結果を複数人で共有する
- とりあえず動くものを見せたい
- プロトタイプのWebアプリを作成する
Streamlitの使い方
Streamlitのインストール
Pythonで動作するので、事前にPythonをインストールしてください。
この記事の開発環境は以下の通りです。
| バージョン | |
|---|---|
| OS | Windows 10 Pro |
| Python | 3.9.5 |
以下のコマンドを実行して、Streamlitをインストールします。
> pip install streamlitこの記事で使用するStreamlitのバージョンは1.20.0です。
Steramlitの実行
ファイル(app.py)を作成して、Pythonファイル内で以下のモジュールをインポートします。
#app.pyimport streamlit as st以下のコマンドを実行します。
> streamlit run app.py以下のように表示されていれば、http://localhost:8555にアクセスすることでWebアプリを表示できます。
You can now view your Streamlit app in your browser.
Local URL: http://localhost:8555基本的なコンポーネント
StreamlitでWebアプリを作成する際に使用するコンポーネントを紹介します。
詳細が知りたい場合はAPI reference[2]を参照してください。
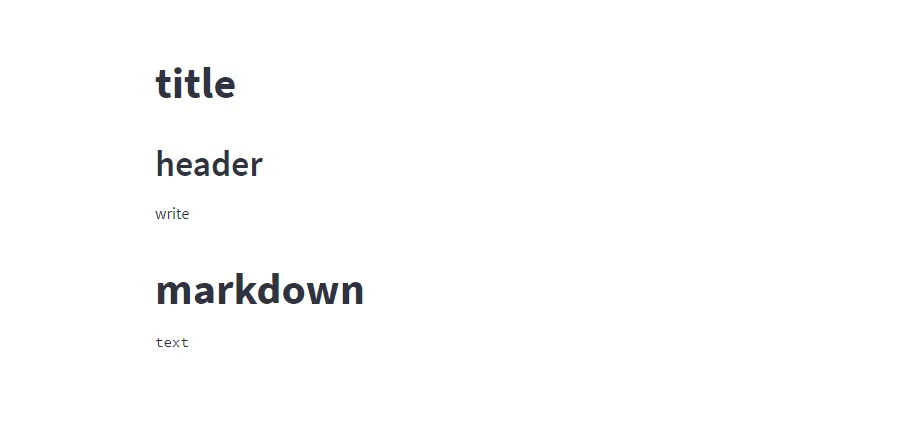
テキスト表示
文字を表示する際に使用するコンポーネントです。
import streamlit as st
st.title("title") # タイトルst.header("header") # ヘッダーst.write("write") # 表示st.markdown("# markdown") # マークダウンで表示st.text("text") # テキスト表示実行結果は以下のようになります。

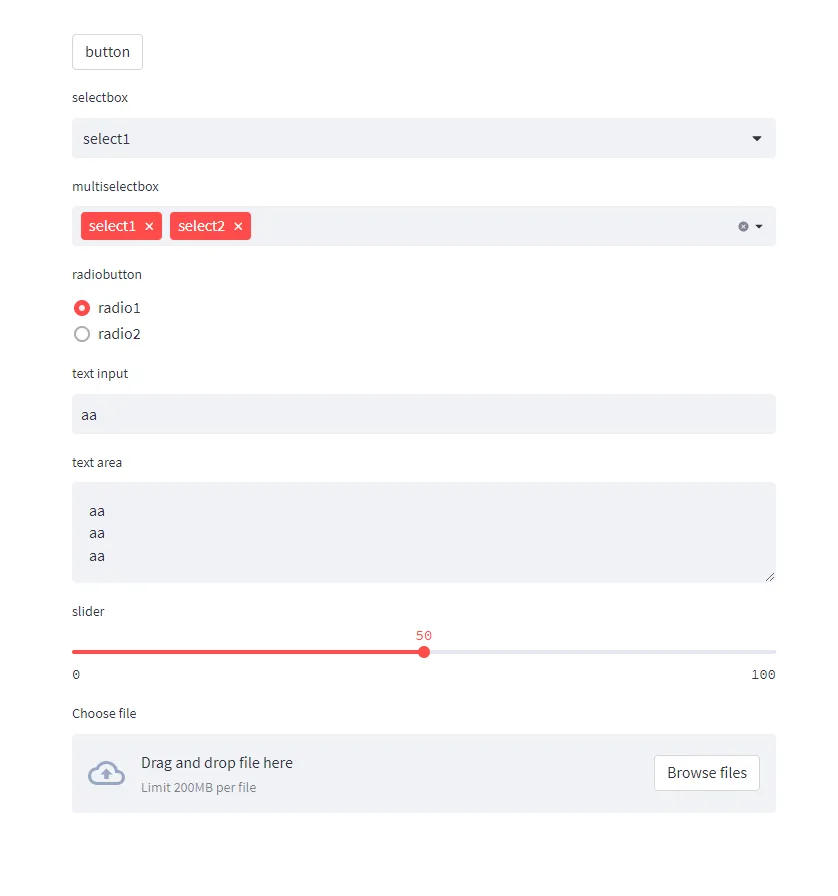
ウィジェット
Steramlitではさまざまなウィジェットが簡単に作成できます。
import streamlit as st
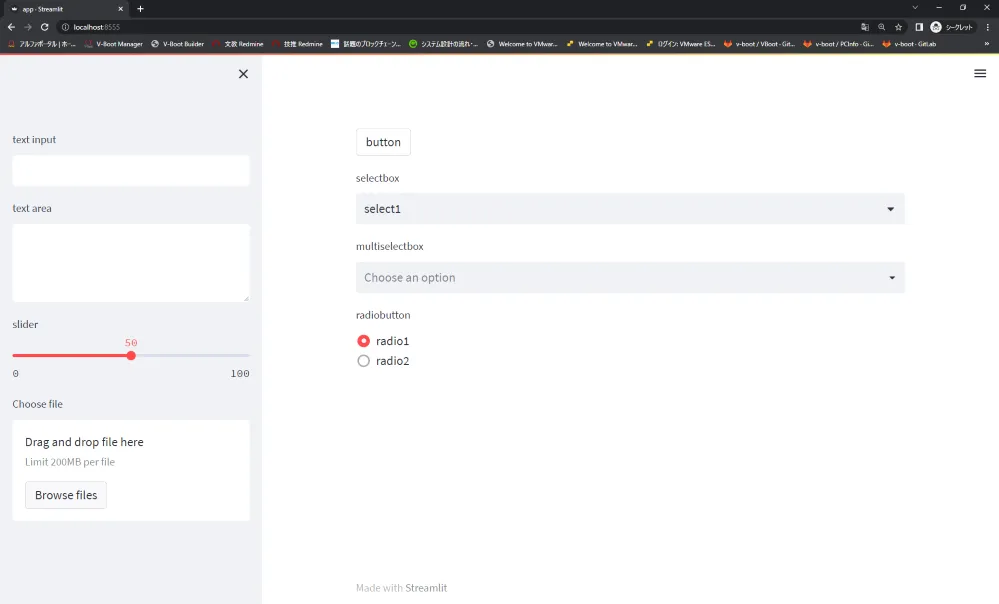
st.button("button") # ボタンst.selectbox("selectbox", ("select1", "select2")) # セレクトボックスst.multiselect("multiselectbox", ("select1", "select2")) # 複数選択可能なセレクトボックスst.radio("radiobutton", ("radio1", "radio2")) # ラジオボタンst.text_input("text input") # 文字入力(1行)st.text_area("text area") # 文字入力(複数行)st.slider("slider", 0, 100, 50) # スライダーst.file_uploader("Choose file") # ファイルアップロード実行結果は以下のようになります。

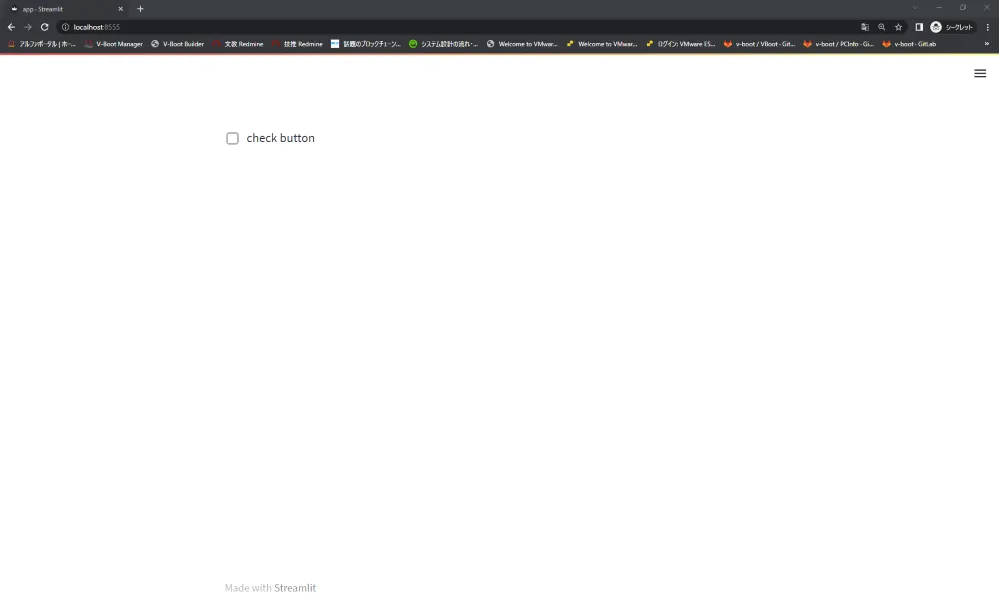
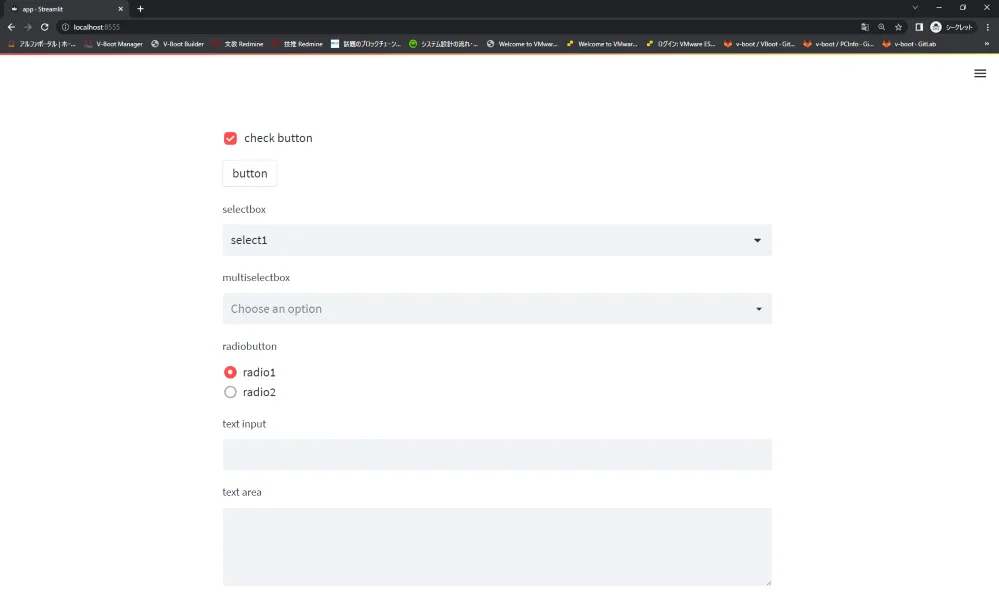
各ウィジェットにその他引数を渡すことでカスタマイズが可能です。
さらにウィジェットの戻り値を変数に入れることで表示制御も簡単にできます。
import streamlit as st
check = st.checkbox("check button") # チェックボタン
if check: st.button("button") st.selectbox("selectbox", ("select1", "select2")) st.multiselect("multiselectbox", ("select1", "select2")) st.radio("radiobutton", ("radio1", "radio2")) st.text_input("text input") st.text_area("text area") st.slider("slider", 0, 100, 50) st.file_uploader("Choose file")実行結果は以下のようになります。

チェックボックスをクリックすると他のウィジェットが表示されます。

サイドバー
Streamlitではサイドバーを表示できます。
import streamlit as st
st.button("button")st.selectbox("selectbox", ("select1", "select2"))st.multiselect("multiselectbox", ("select1", "select2"))st.radio("radiobutton", ("radio1", "radio2"))# 以下をサイドバーに表示st.sidebar.text_input("text input")st.sidebar.text_area("text area")st.sidebar.slider("slider", 0, 100, 50)st.sidebar.file_uploader("Choose file")実行結果は以下のようになります。

表
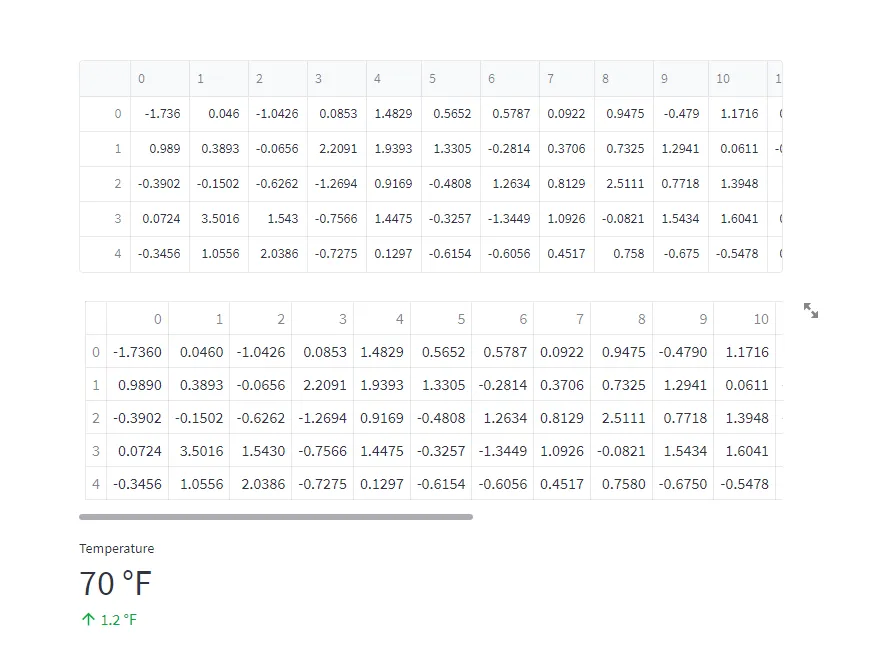
表を表示するためのコンポーネントです。
st.dataframeは、列をクリックすると並び替えができるようなインタラクティブな表を作成できます。
st.tableは静的な表を作成できます。
st.metricは指標を表示できます。
import streamlit as stimport pandas as pdimport numpy as np
dataframe = pd.DataFrame(np.random.randn(5,20))st.dataframe(dataframe) # pandasのデータフレームst.table(dataframe) # 静的な表st.metric(label="Temperature", value="70 °F", delta="1.2 °F") # 指標実行結果は以下のようになります。

グラフ
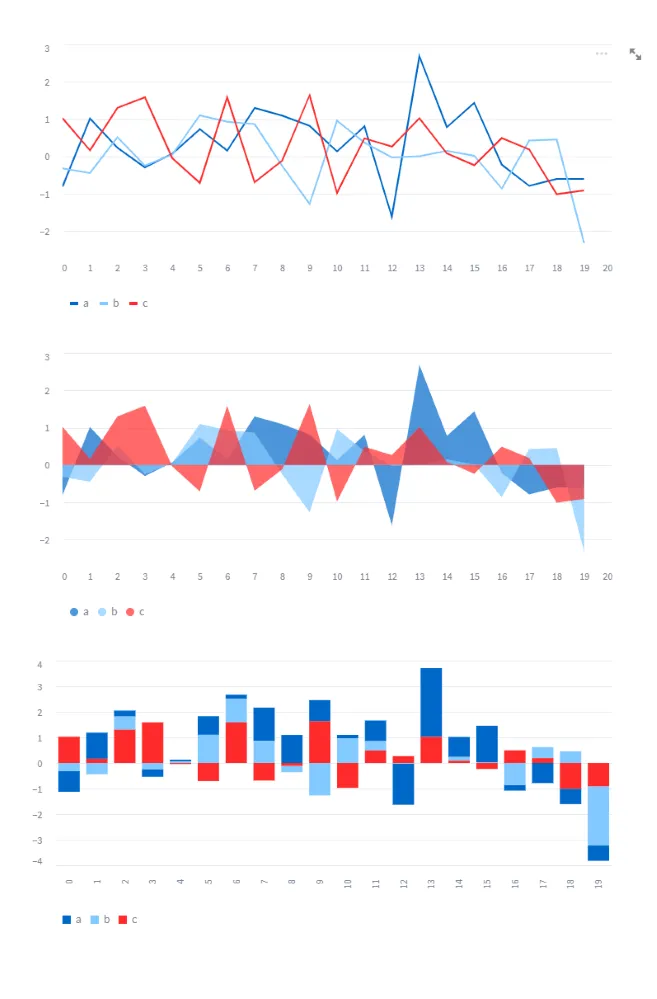
グラフを表示するためのコンポーネントです。
拡大・縮小、マウスオーバーでグラフ上の値の表示などインタラクティブなグラフを作成できます。
import streamlit as stimport pandas as pdimport numpy as np
dataframe = pd.DataFrame(np.random.randn(20,3), columns=["a", "b", "c"])st.line_chart(dataframe) # 線グラフst.area_chart(dataframe) # チャートst.bar_chart(dataframe) # 棒グラフ実行結果は以下のようになります。

マップ
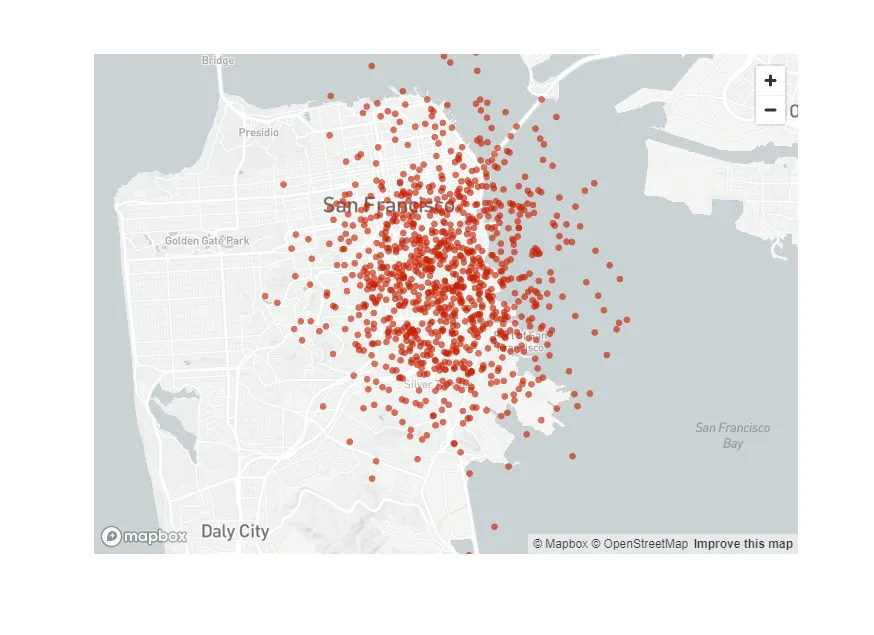
マップを表示するためのコンポーネントです。
import streamlit as stimport pandas as pdimport numpy as np
df = pd.DataFrame( np.random.randn(1000, 2) / [50, 50] + [37.76, -122.4], columns=['lat', 'lon'])st.map(df)実行結果は以下のようになります。

マルチページ
マルチページ機能とは、複数のページを用意できる機能です。[3]
Streamlitは通常1ページの構成であり、そのページ上ですべての動作が完結します。
今までは機能ごとにページを分けたい場合、サイドバーにst.selectboxやst.radioを配置、if文で分岐するなど工夫してマルチページを実現していました。
しかし、Ver1.10.0からStreamlitにマルチページ機能が実装され、手軽に実現できるようになったので紹介します。
基本的な使い方
- 任意のフォルダを作成(ここでは
app) - 1で作成したフォルダに任意のPythonファイルを作成(ここでは
app.py) - 1で作成したフォルダにpagesというフォルダを作成します
- 必ずpagesという名前で作成すること
- pagesフォルダにPythonファイルを作成する
上記の手順で作成すると以下のようなフォルダ構成になります。
app ├ app.py ├ pages ├ page2.py ├ page3.py各ファイルの中身は以下のようにします。
# app.pyimport streamlit as st
st.title("app")# page2.pyimport streamlit as st
st.title("page2")# page3.pyimport streamlit as st
st.title("page3")実行結果は以下のようになります。

pagesフォルダに配置されたファイルが自動でサイドバーに追加されます。
サイドバーにあるページをクリックするとページ遷移できます。
ページの順番
pagesフォルダ内のファイルに関しては、サイドバーに表示される順番を変更できます。
ファイル名に、01_、02_のように表示したい順番に接頭語を付けることでページの順番を操作できます。
接頭語はサイドバー上で省略されて表示されます。
app ├ app.py ├ pages ├ 02_page2.py ├ 01_page3.py実行結果は以下のようになります

まとめ
Streamlitの紹介として、コンポーネントの使い方やマルチページ機能について記載しました。
Streamlitは他のフレームワークと違い、直感的なコードを書くだけでWebアプリを開発できます。フロントエンドの知識がなくても、デザイン性のある画面を自動で表示してくれるのも魅力的です。
また、データのアップロードやデータの解析、結果を表やグラフで表示など、データサイエンス分野でよく行われる処理を、Webアプリとして簡単に多数の人に共有できるのも便利です。
ぜひ一度使用してみてはどうでしょうか?
参考文献
- [1]. Streamlit ⧉
- [2]. API reference ⧉
- [3]. Multipage apps ⧉

